ネットで情報収集をしているとたくさんのブログにアクセスしますよね。
でもブログによっては文字だけで見ずらい場合もしばしば。

大量の文字で埋め尽くされた記事を見ると、そっ閉じしちゃいます。。
ただの文章よりも装飾を入れるとグッと華やかになって見やすくなるよ。
書く側のモチベーションにも繋がるね。

今回はAFFINGER6においての、キレイに記事を書く上でおさえておきたいポイントをまとめました。
是非記事を書く際の参考にしてくださいね。
会話風吹き出し
ブログに親しみやすさの印象を与える、会話風吹き出し。
読者目線で困りごとを書くと、共感ポイントアップに繋がります。
ブログを始める前から、この吹き出しをずっと使ってみたかったんですよね。
慣れるとすごく簡単なので、ガンガン使っちゃいましょう。

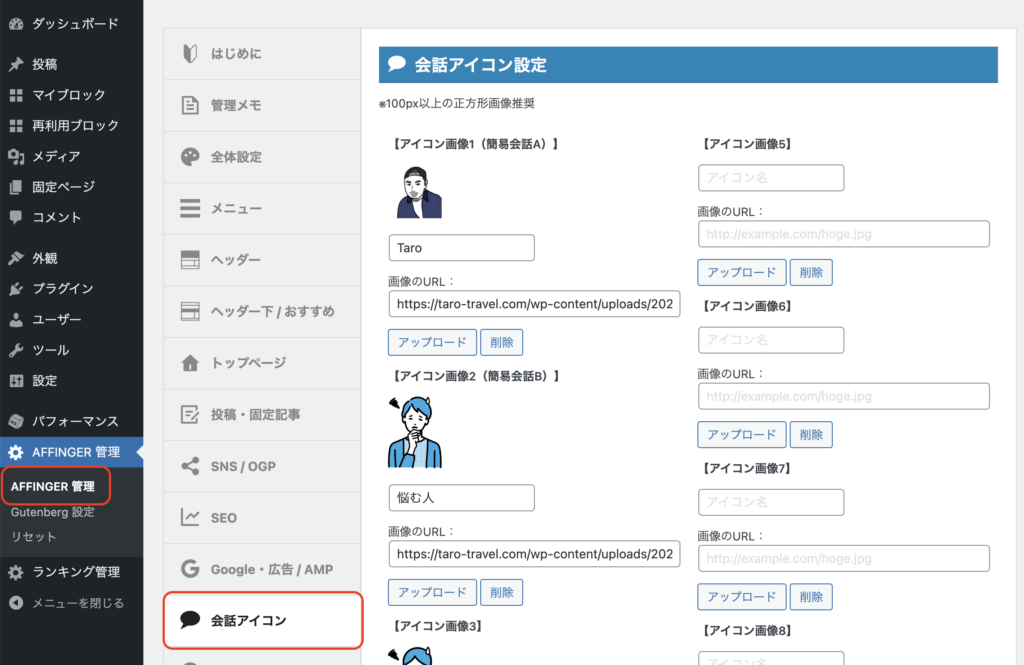
まず吹き出しに表示されるアイコン画像を設定していきましょう。
「AFFINGER管理」「会話アイコン」にて、アイコン画像と名前をそれぞれ設定します。

最低限2人分(筆者・読者)を設定しておくといいですね。

ちなみに当ブログでは、悩む人の画像はちょうどいいイラストさんの画像を使用しています。
とても可愛くて高品質なイラストなのですごくおすすめです!
見出し
見出しはブログを書く上で、見やすさやSEOの観点からも非常に重要です。
記事を書き始めるときはまず見出しから書いておくと、内容も整理できるのでとてもおすすめ。
デフォルトでタイトルがh1タグになるので、h2とh3を活用しましょう。
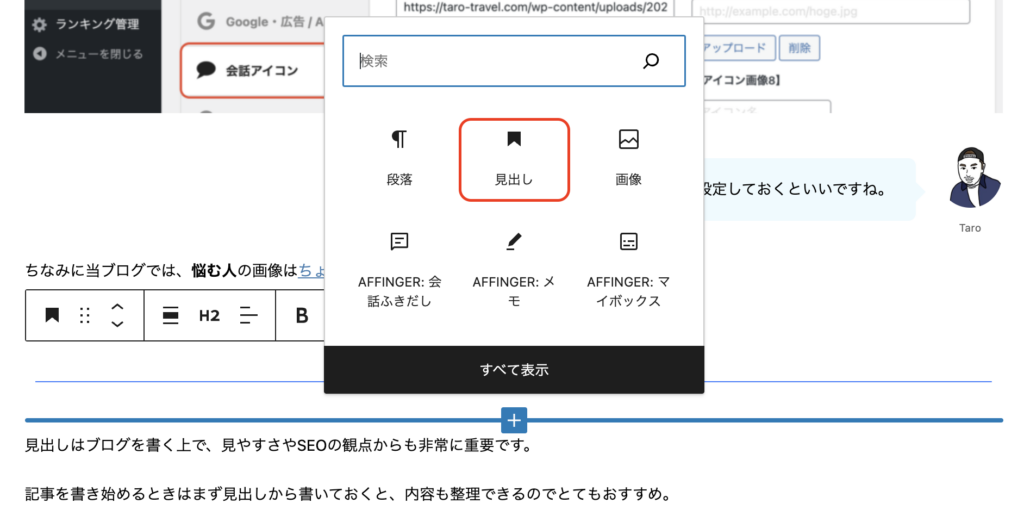
ブロックを追加する際に「見出し」を選択すると自動でh2見出しが生成されるので、必要に応じてh3に調整すればOKです。

蛍光マーカー
華やかな印象を与えるのがこの蛍光マーカー。
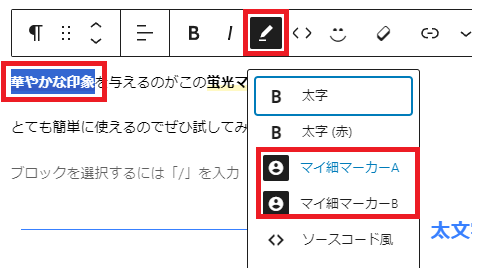
マーカーを引きたい文字を選択し、鉛筆アイコンをクリックすると表示されるメニューの「マイ細マーカー」を選択します。

マーカーの色の設定は、「AFFINGER 管理」の「Gutenberg 設定」より、「カラー設定」にて変更が可能です。

とても簡単に使えるのでぜひ試してみてくださいね。

太文字
こちらも使用頻度の高い装飾ですね。
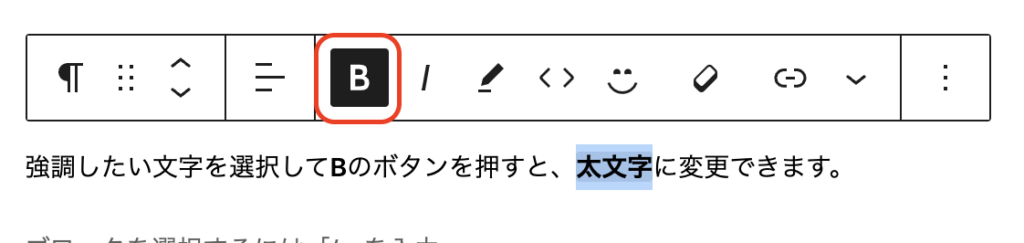
強調したい文字を選択してBのボタンを押すと、太文字に変更できます。

リスト
いわゆるリストは、下記のように箇条書きの表示をするブロックです。
- 項目1
- 項目2
- 項目3
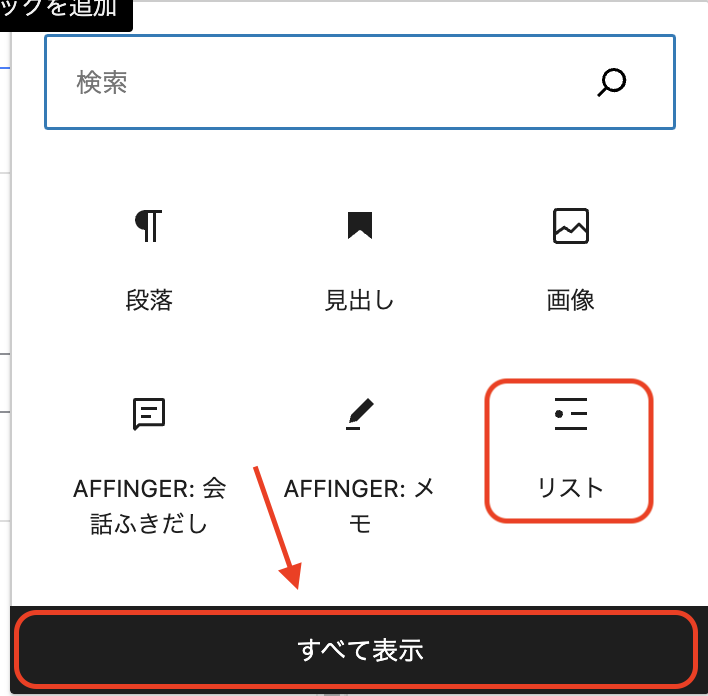
ブロックを追加し、「リスト」を選択します。
ここに表示されていない場合は、「すべて表示」をクリックすると要素一覧が表示されるので、その中から選びましょう。

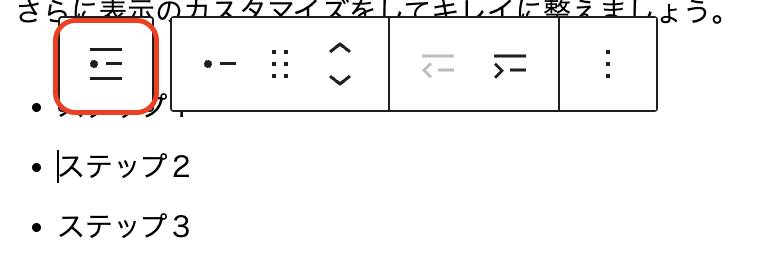
さらに表示のカスタマイズをしてキレイに整えましょう。
リストを作成後、左上のリストアイコンをクリック。

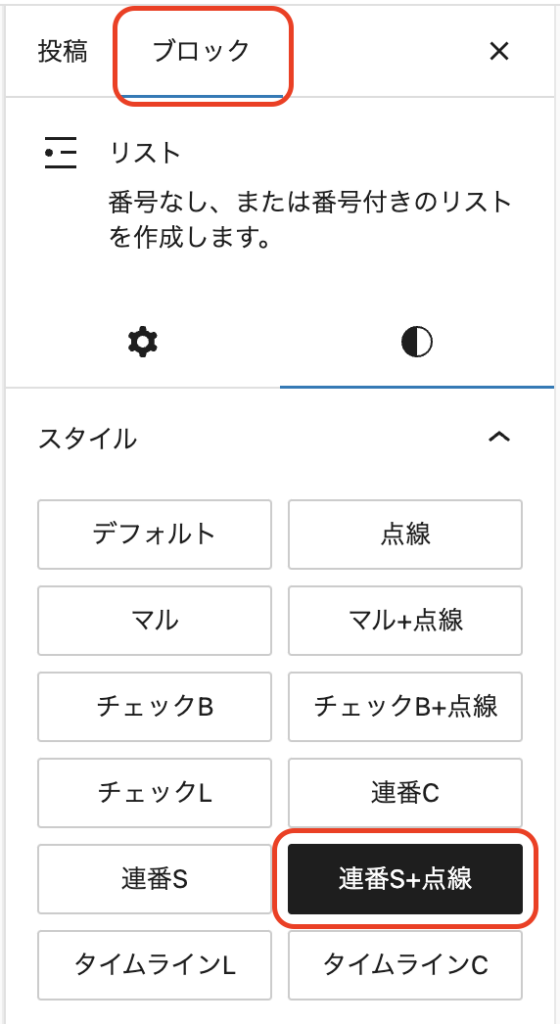
すると右側の「ブロック」を選択できるようになり、見た目をカスタマイズすることができます。

ここでは試しに連番S+点線というスタイルを適用してみました。
- ステップ1
- ステップ2
- ステップ3
別の記事リンク
他の記事へのリンクの貼り方です。
いわゆる内部リンクは、読者の滞在時間を増やすためにSEOのメリットもあるので、こちらも上手に活用しましょう。
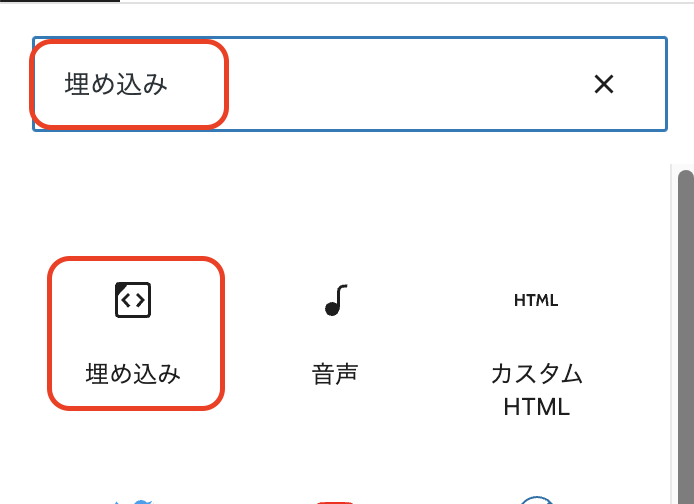
ブロックの追加から「埋め込み」と検索すると見つかります。

するとこのようにURLを入力する画面が表示されるので、埋め込みたいページのURLを入力します。

このように内部リンクを設定することができました!


