
WordPressブログは開設できたし、記事も書けるようになってきた。
でもそろそろ他のブログみたいに広告を貼りたい!

そもそも広告ってどうやって表示するんだろう。
契約とかいるのかな?
今日はそんな状況のあなたが、広告という次のステップに進むための流れとやり方を解説していきます。
ブログで稼いでいくには必須のアフィリエイト広告。
申請からWordPressでの設置方法まで画像付で解説しますね。

アフィリエイト広告とは
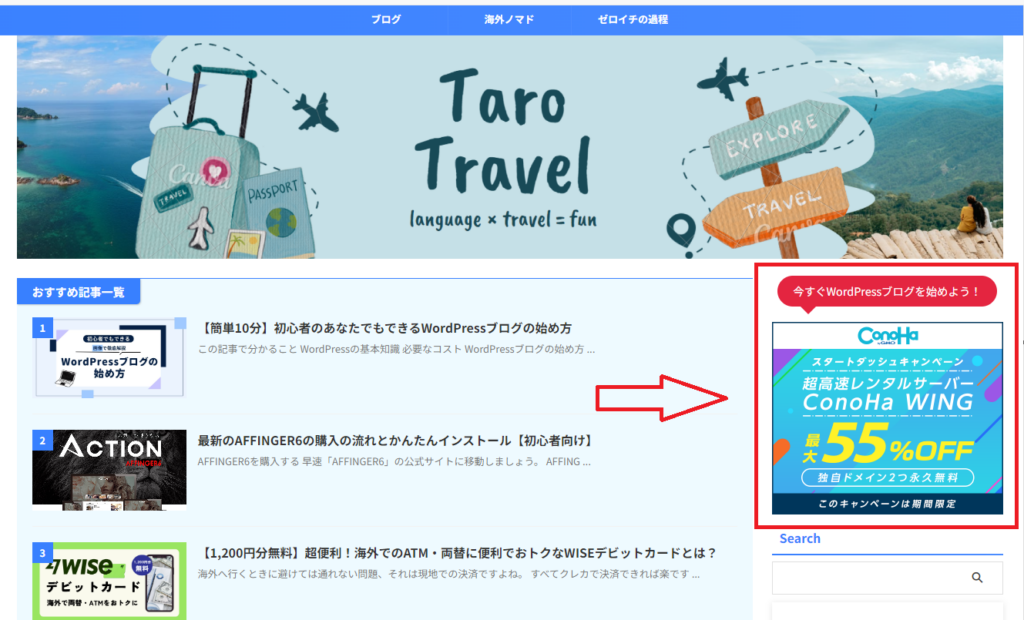
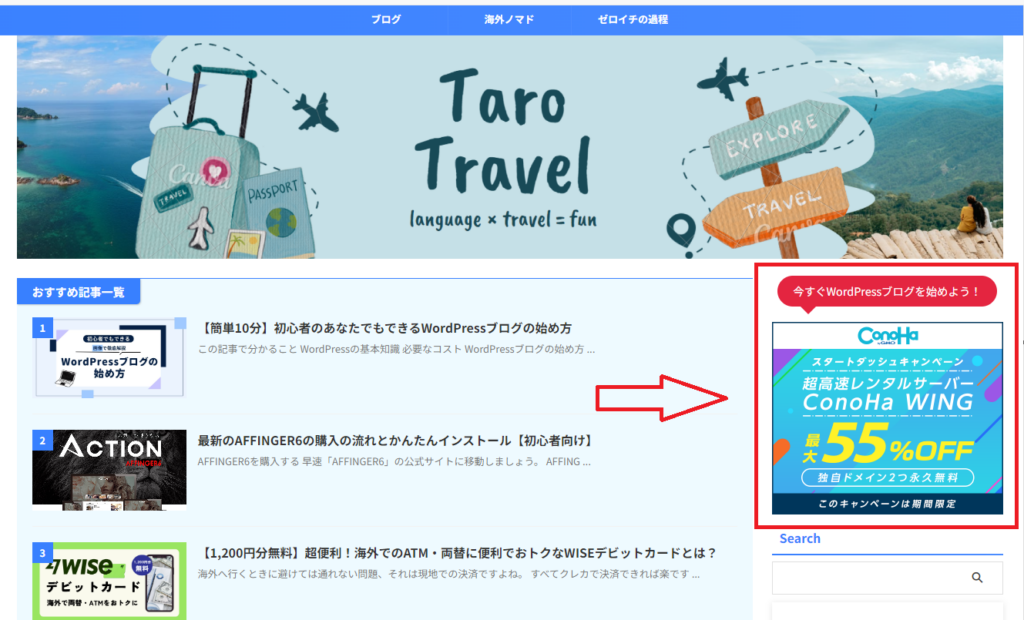
いろんなブログを漁っていると、この画像のように、商品やサービスのオファーが表示されているのを見たことがあると思います。

これがいわゆるアフィリエイト広告ですね。
広告の記載場所は自由に設置することができます。
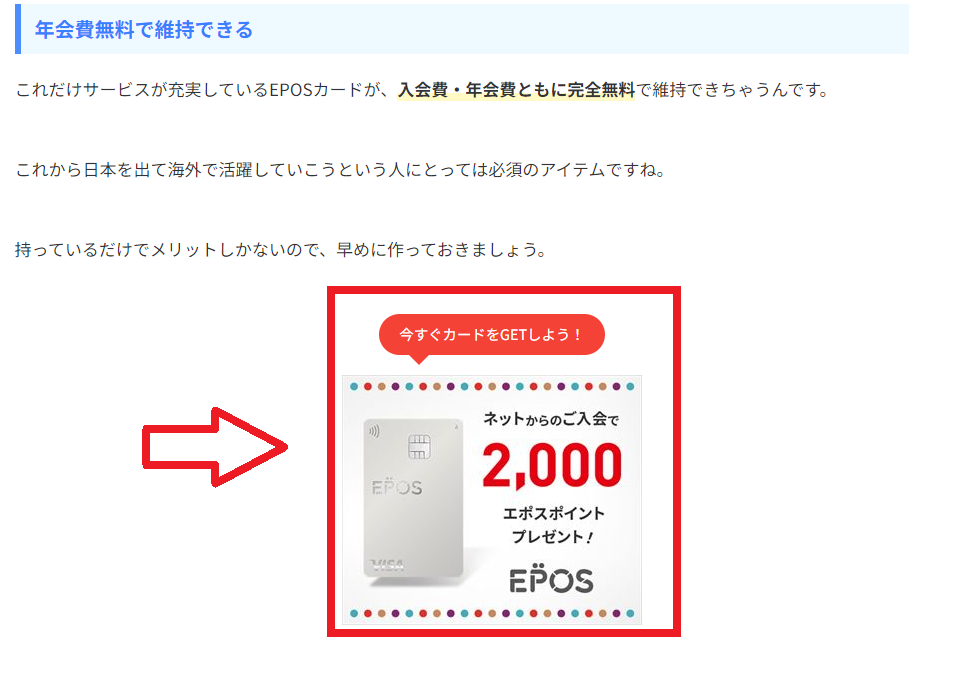
例えば上記画像のようにサイドバーに設置して、どのページでも見られるようにしたり、下記画像のように文章中に設置することもできます。

なんでお金が稼げるの?
結論から言うと、この広告から売上が上がると、その利益を分けてもらえる、といったイメージです。
収益発生までの流れはこんな感じですね。
- 読者が広告を見てクリックする
- 商品のページへ移動する
- 商品を購入・サービスに加入する
- あなたに収益が発生する
なので、僕たちブロガーの仕事は、基本的にはたくさん読者を集めて、広告をクリックしてもらう、ということになります。
ASPについて

収益までの流れが分かったところで、じゃあその貼る広告はどこでGETするの?
ASPという広告を提供する会社のサイトでGETできるんだ。

ASPとはアフィリエイト・サービス・プロバイダーの略で、ブログやSNSで利用できる広告を取り扱っている会社のこと。
広告を出したい企業と、代わりに広告を表示してお金を稼ぎたい僕たちブロガーを繋げる(提携する=Affiliate)役割のイメージ。
ASPは日本だけでもいくつかの会社・サービスがあって、それぞれ審査の有無や取り扱っている広告の違い、報酬の特徴など違いがあります。
有名どころはこんな感じ。
- A8.net

登録の審査不要ですぐに始められる。国内最大手 - もしもアフィリエイト
Amazon・楽天・Yahooショッピングの商品紹介ならここ - TCSアフィリエイト
金融系広告が多いので高額報酬を狙える
まずはA8.netで始めよう

今回はアカウント登録時審査不要ですぐに始められるのA8.net ![]() から始めていきましょう。
から始めていきましょう。
A8.net ![]() なら広告の案件数も多く、あなたのブログのジャンルにあった広告がすぐ見つかるはず。
なら広告の案件数も多く、あなたのブログのジャンルにあった広告がすぐ見つかるはず。
広告によっては審査が必要な場合もあるので、まずは即時提携と言われる審査不要の広告から挑戦していきましょう。
まずはA8.netで広告を出すことに慣れていこう。

A8.net登録の流れ
A8.net登録方法① 公式ページへ移動
まずはA8.netの公式ページへ移動します。下記のバナーをクリック。
公式ページが表示されたら、緑色のボタンの「A8.netでアフィリエイトを始める」をクリック。

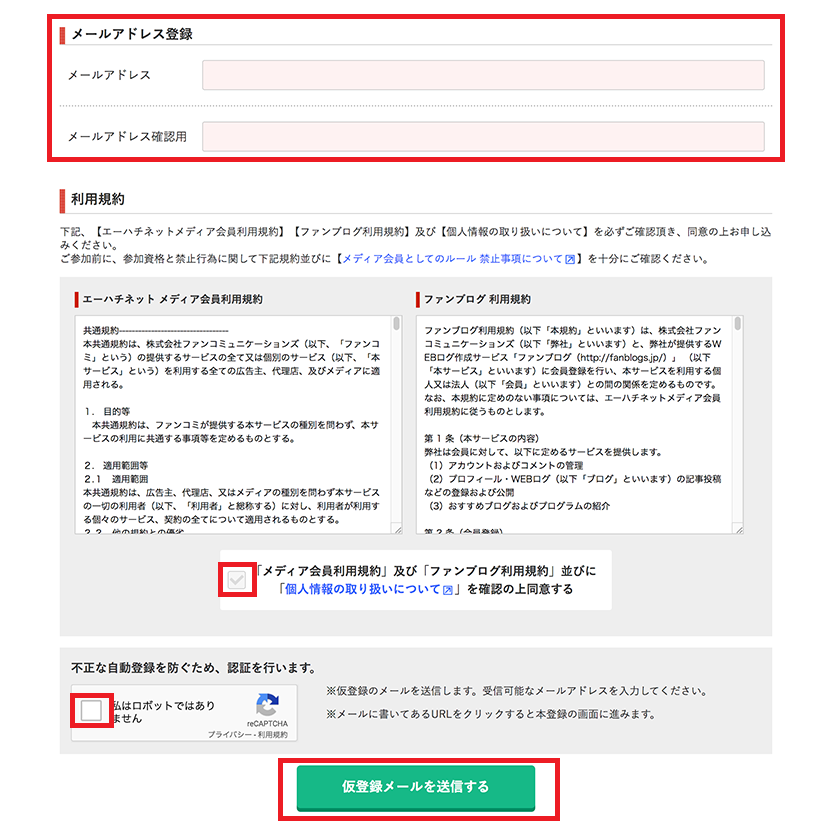
A8.net登録方法② メールアドレスの登録
続いてメールアドレスの登録を行います。
使用するメールアドレスを入力し、利用規約を読んで同意にチェック、「私はロボットではありません」にもチェックを入れ、「仮登録メールを送信する」をクリックします。

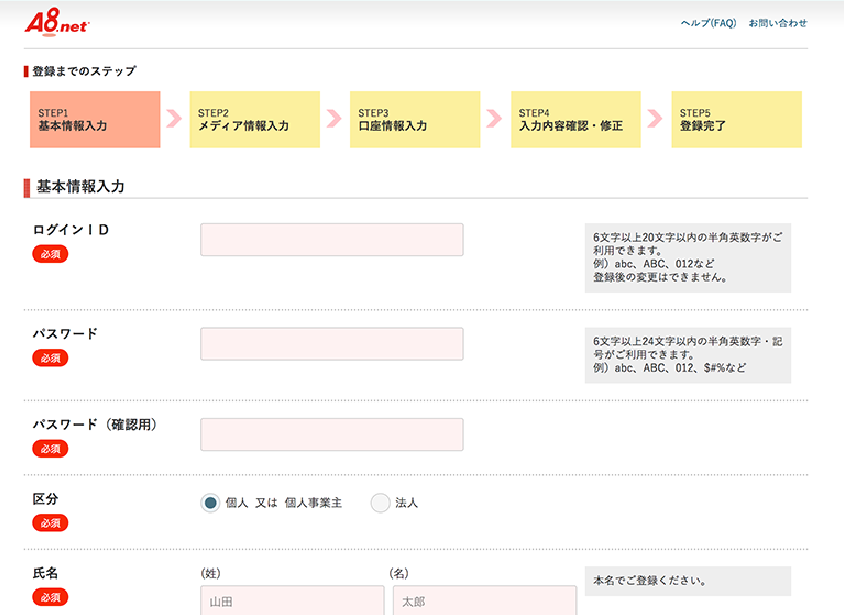
A8.net登録方法③ 基本情報の入力
つづいて基本情報の入力です。ID・パスワード、利用者情報を入力していきます。

入力が終わったら、画面下の「サイトをお持ちの方」をクリック。

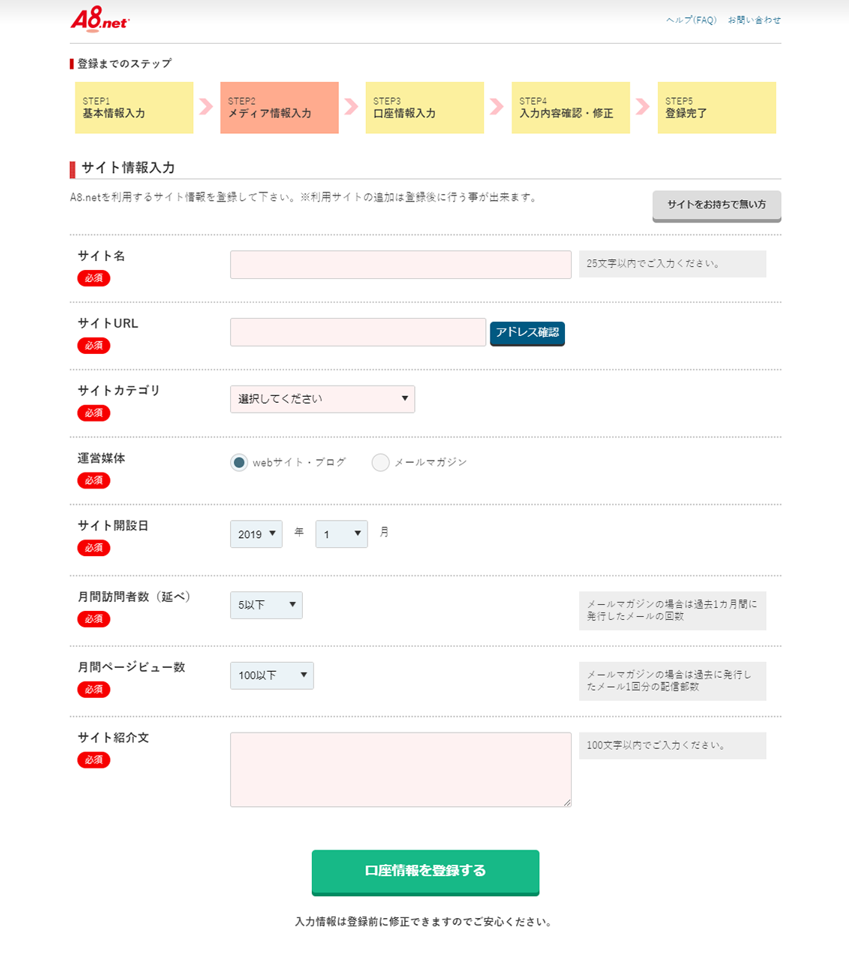
A8.net登録方法④ サイト情報入力
続いてサイト情報、つまりあなたのブログの情報を入力していきます。
ブログのURLやカテゴリ、現在のアクセス数等を入力しましょう。
入力後、画面下の「口座情報を登録する」をクリックします。

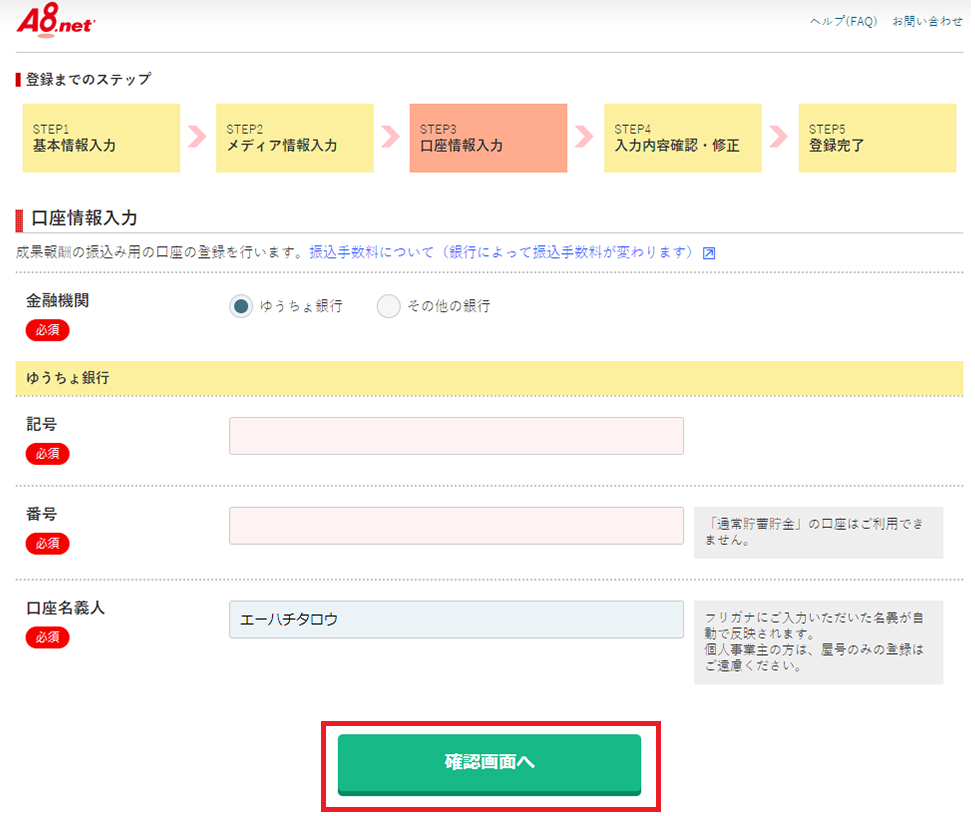
A8.net登録方法⑤ 口座情報の登録
続いて収益を振り込んでもらう口座を登録します。
口座情報を入力したら、画面下の「確認画面へ」をクリック。

早く収益を振り込んでもらえるように一緒に頑張りましょう!

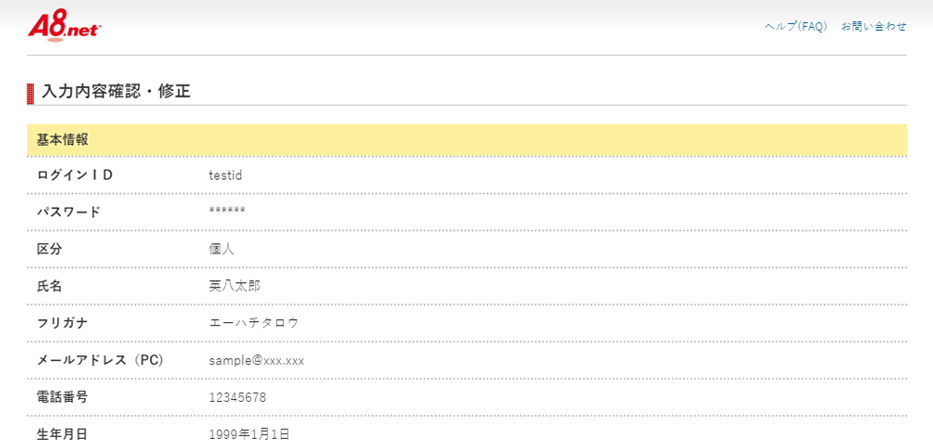
A8.net登録方法⑥ 入力内容の確認・修正
入力してきた内容を確認し、必要に応じて修正を行ってください。

画面下に「おすすめプログラムへの提携申込み」という箇所があります。
こちらもチェックを入れて、試しに申し込んでみましょう。
一番下の「上記の内容で登録する」をクリック。

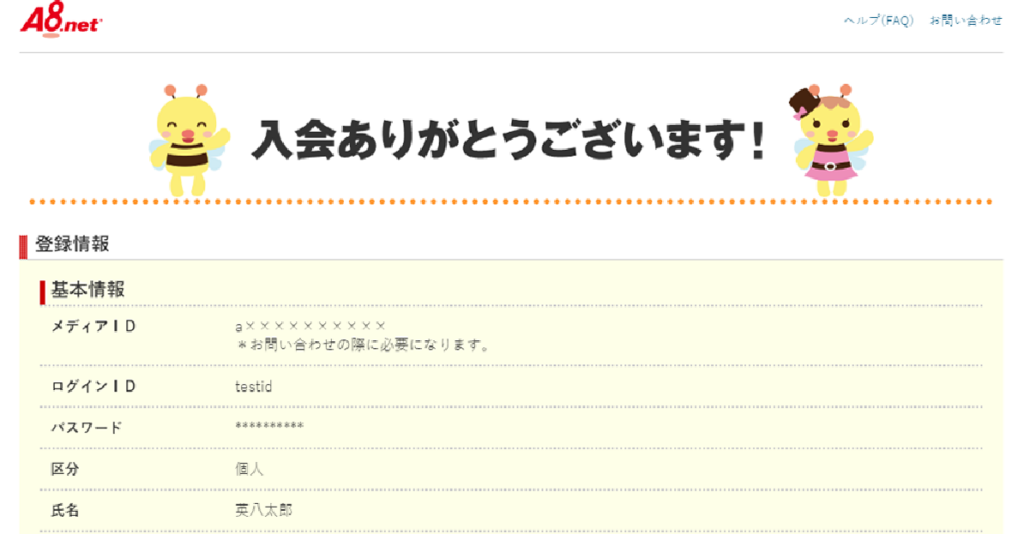
A8.net登録方法⑦ 登録完了
下記の画面が表示されれば、まずはA8.netのアカウント登録は完了です。お疲れ様でした!

広告を選ぼう
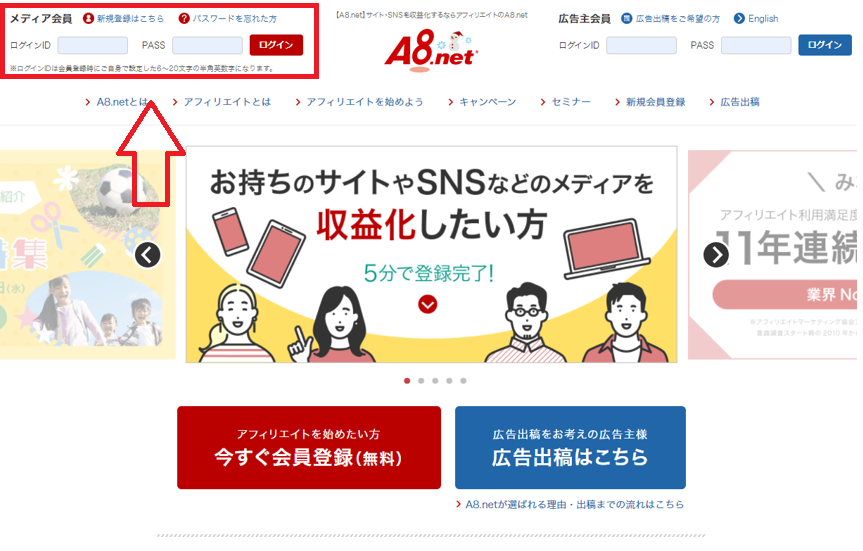
それでは早速ブログに設置したい広告を選んでいきましょう!
A8.netのホームページに移動し、画面左上の「メディア会員」の欄に、先ほど設定した「ログインID・パスワード」を入力し、「ログイン」をクリックします。
何度も開くことになるので、必要に応じてブックマークしておきましょう。

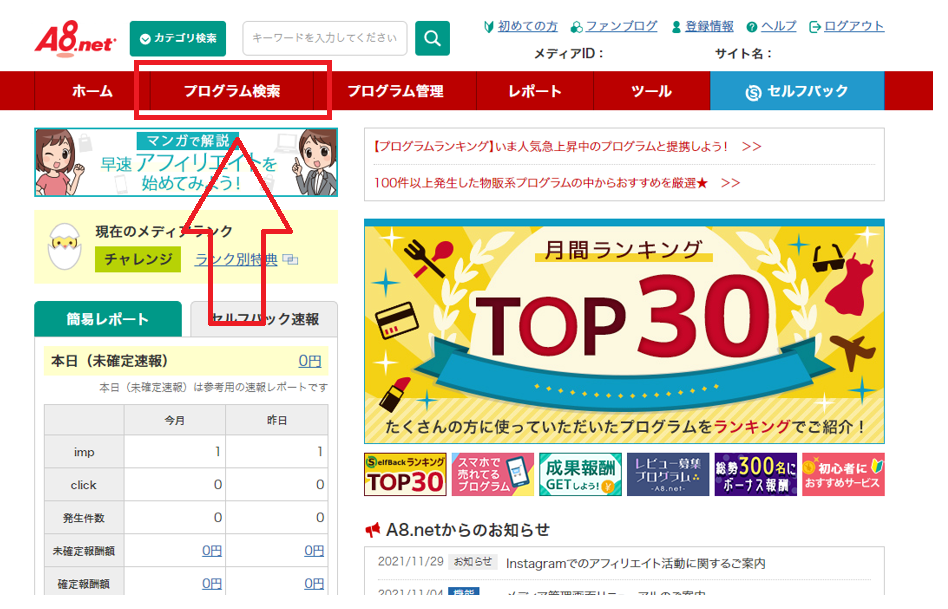
するとA8.netの会員画面が表示されます。
この画面では広告がどれだけ表示・クリックされたか、報酬はいくらといった情報がハイライトで表示されるんだ。
ここにアクセスするたびにドキドキするね。

上部メニューの「プログラム検索」をクリックします。

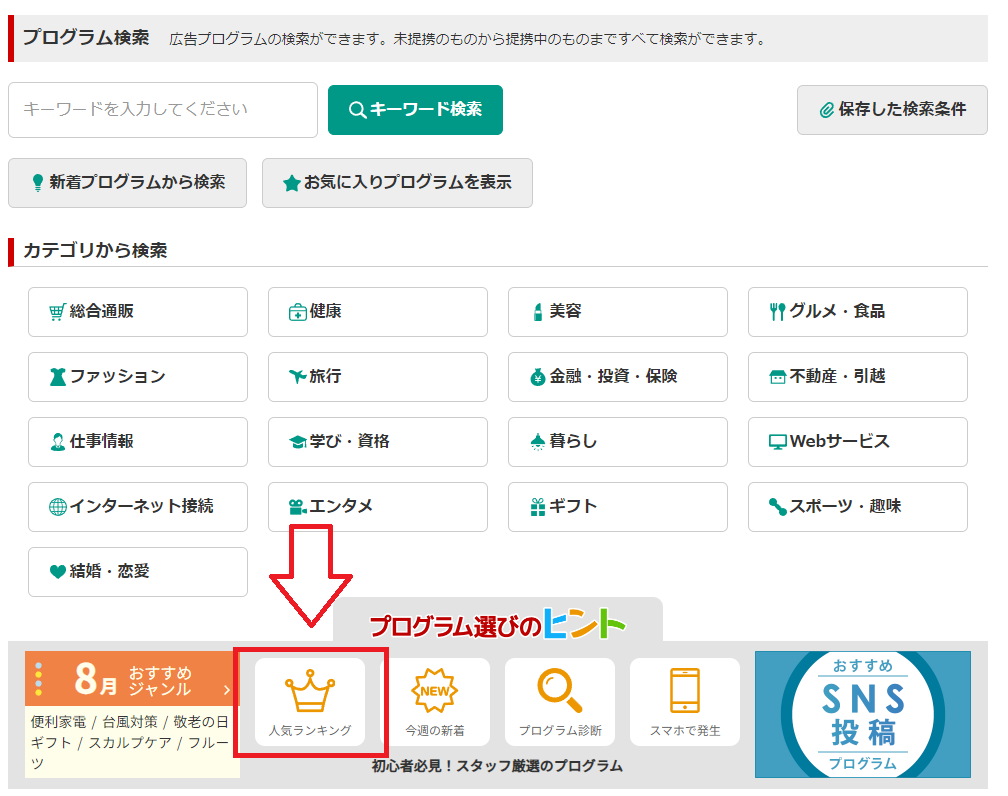
このプログラム検索画面から、あなたのブログに合った広告案件を探していくことになります。
表示したかった案件があればキーワード検索で、またカテゴリ検索からあなたのブログのジャンルに合ったものを探すことも可能。
また画面下の「人気ランキング」を見てみるのもおススメ。今売れている案件が見つかるのでかなり使えます!

まずはいろんな広告を検索してみて、どんな案件を攻めるか自分のブログと照らし合わせてみよう。

広告の審査(提携)について
基本的には全ての広告は最初は「提携状況」は「未提携」になっているかと思います。
広告を利用するためには、A8.netに申請を出して承認される必要があります。
広告に関連する記事が少ないと、承認率も下がってしまうよ。
逆に承認されるとあなたのブログに広告を出したいということなので、喜びもひとしお。

おー申請してたA8の広告の申請が承認された!
— たろう🇹🇭ブログ×SNS (@taro_travel) August 28, 2023
なんだか自分の活動が認められた気がしてうれしい。。
初心者なのでこれも成功体験。
この調子でどんどん行動していきます。
「即時提携」という案件は審査無しですぐに利用することができます。
ここではA8.net登録時に自動で提携している広告があるので、こちらを例に設置の流れを紹介していきます。
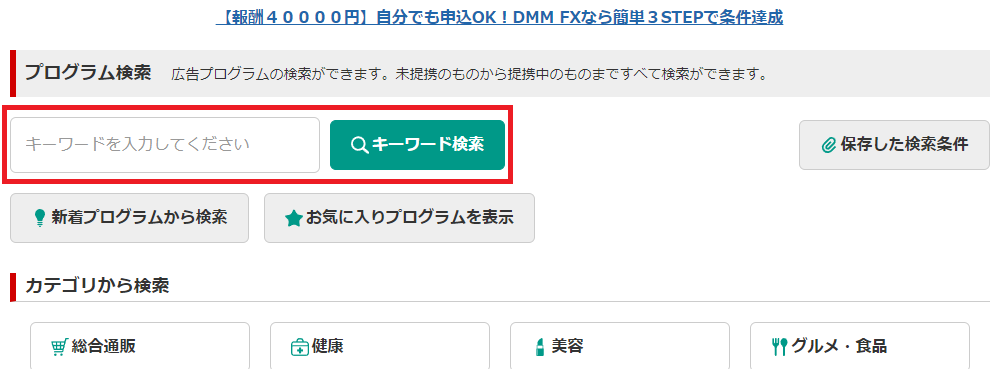
「プログラム検索」ページ上部の「プログラム検索」欄に「メディア会員」と入力し、「キーワード検索」をクリックします。

こちらが自動で提携される広告です。A8.netの会員そのもののアフィリエイト広告ですね。
この広告を試しにブログに貼っていきましょう!
と、とその前に重要な情報に触れておきます。
- 成果報酬
- EPC
- 確定率
の3点です。それぞれ解説していきますね。

成果報酬とは
この金額が、あなたが獲得できる収益になります。
この広告だと、あなたのブログに来た読者さんが、設置した広告を通してメディア会員登録までを行うと、あなたに500円の収益が発生する、ということになります。
収益が発生する条件は広告によって異なるので、設置する前に確認しておきましょう。
有料プランの加入などハードルの高い条件ほど報酬も高くなるよ。

EPCとは
EPCとは「Earn Per Click」の略で、1クリックごとにどれだけ報酬が発生したかを表示しています。
公式の算出方法は以下の通りです。
EPC=過去30日間内の発生報酬額合計÷同一期間内の発生クリック数合計
当然EPCが高い案件は高収益を狙える、ということになります。
確定率とは
確定率とは、申し込みが発生した件数のうち、キャンセルされずに申し込みが確定した割合です。
せっかく読者が広告をクリックして申し込みを行っても、例えばクレカだと審査に落ちてしまうこともありますよね。
キャンセルの割合が多いほど、確定率も下がってしまいます。
こちらの公式の算出方法は以下の通りです。
確定率(%)=(過去3ヵ月の確定数(キャンセル数除く)合計÷(過去3ヵ月の確定数合計+過去3ヵ月のキャンセル数合計))×100
収益関連情報まとめ
収益に関連する数値3点を解説しました。
ざっくりとまとめると、
- 「成果報酬」の金額を見ながら広告の目星を付ける
- 同じような案件があれば、「EPC」と「確定率」を掛け合わせた数字で比較する
この使い方をすると、高単価の広告を見つけられると思います。
たまに全く同じ案件でもEPCと確定率が違う場合があるんだ。
その場合は②のやり方で比較してみよう。

WordPressブログに設置する
それでは広告の設置のやり方に戻っていきますね。
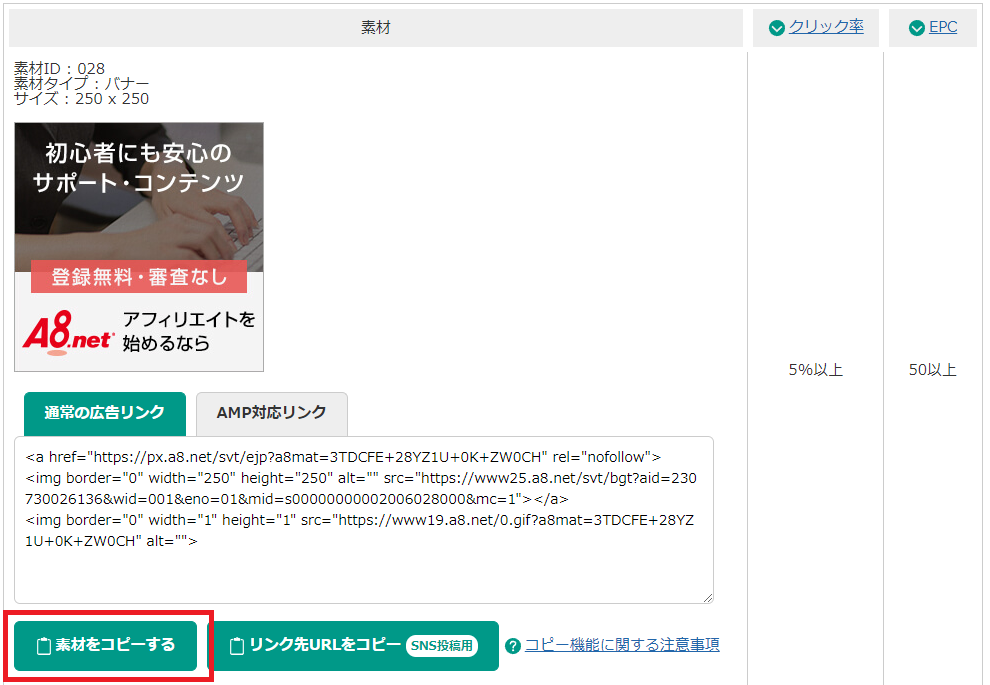
「広告リンク作成」をクリックします。

バナーやテキストリンクなど、様々なタイプの広告リンクが表示されます。
ブログに設置したい広告を選んだら、「素材をコピーする」をクリックします。

すると広告リンクがコピーされるので、こちらをWodrPressブログの貼りたいところに貼っていく、という流れになります。
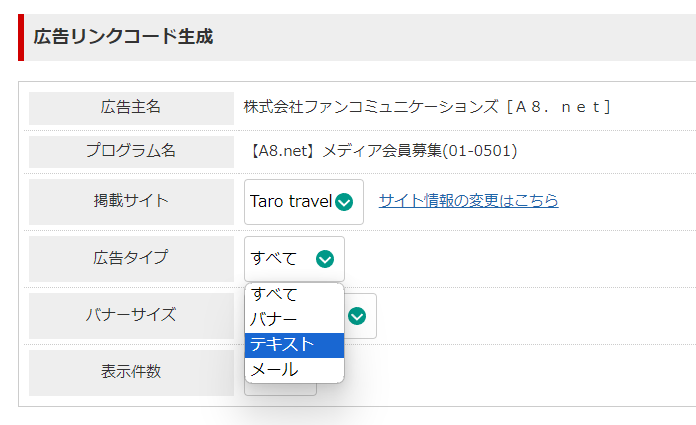
広告一覧の初期表示はバナータイプの広告が表示されます。
テキストリンクタイプの広告が必要な場合は、「広告タイプ」の中の「テキスト」を選びましょう。

広告をサイドバーに貼る場合
多くのブログで見かけるのが、このサイドバーに設置するパターン。
どのページでも表示されるため、あなたのブログのジャンルに合致した案件を選ぶのがおススメ。

設置の流れです。画像はAFFINGERテーマの例ですが、基本の方法は似ているので、参考にしてください。
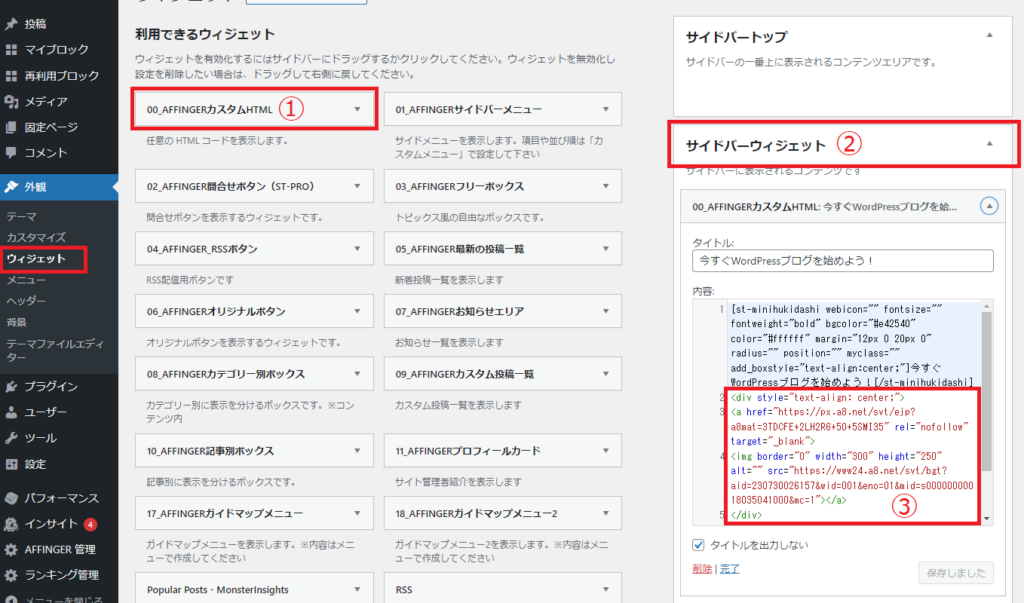
「外観」の「ウィジェット」をクリックすると、サイドバーやフッターの表示内容をカスタマイズすることができます。

まず①のAFFINGERカスタムHTMLを、②のサイドバーウィジェットという場所にドラッグ&ドロップで持っていきます。
すると画像のようにカスタムHTMLを入力できるようになるので、ここに先ほどA8.netで作成した広告リンクの文字列を貼り付け、「保存」をクリックすると、サイドバーに表示されるようになります。
文章中に貼る場合
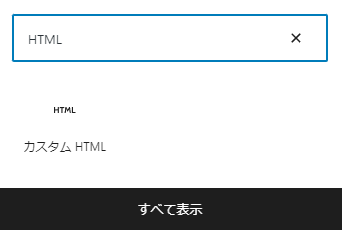
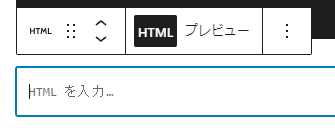
ブログの記事内に広告を貼りつける場合は、ブロックの追加の中の「カスタムHTML」を使用します。

するとHTMLの入力欄が表示されるので、ここにA8.netで入手した広告リンクを張り付ければOKです。

基本的には、指定の広告形式のまま設置しましょう。
広告リンクの内容を変更すると、規約違反になる恐れがあります。

