
「AFFINGER6」が良いのは分かったけど、テーマの購入なんてしたことないし、何からすればいいのか。。
初心者の方でも分かるように画像付きで流れを紹介するので安心してくださいね。

AFFINGER6を購入する
早速「AFFINGER6」の公式サイトに移動しましょう。
続いて表示されたページを下にスクロールし、この画像のような箇所の「今すぐ手に入れる」という赤いボタンをクリックします。

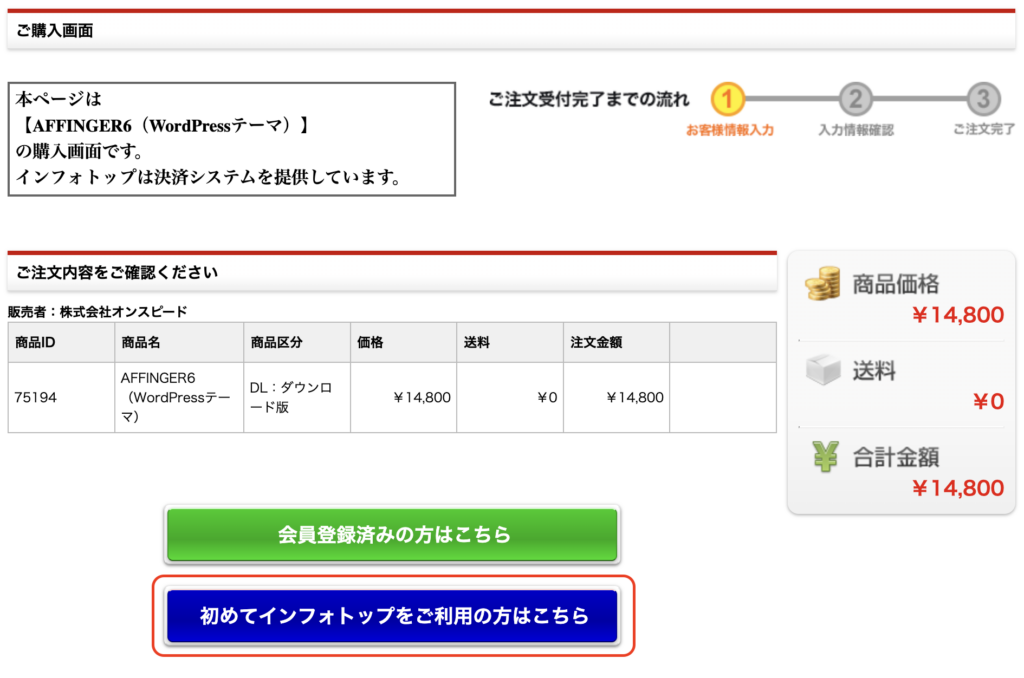
下記の購入画面が表示されるので、「初めてインフォトップをご利用の方はこちら」をクリック。

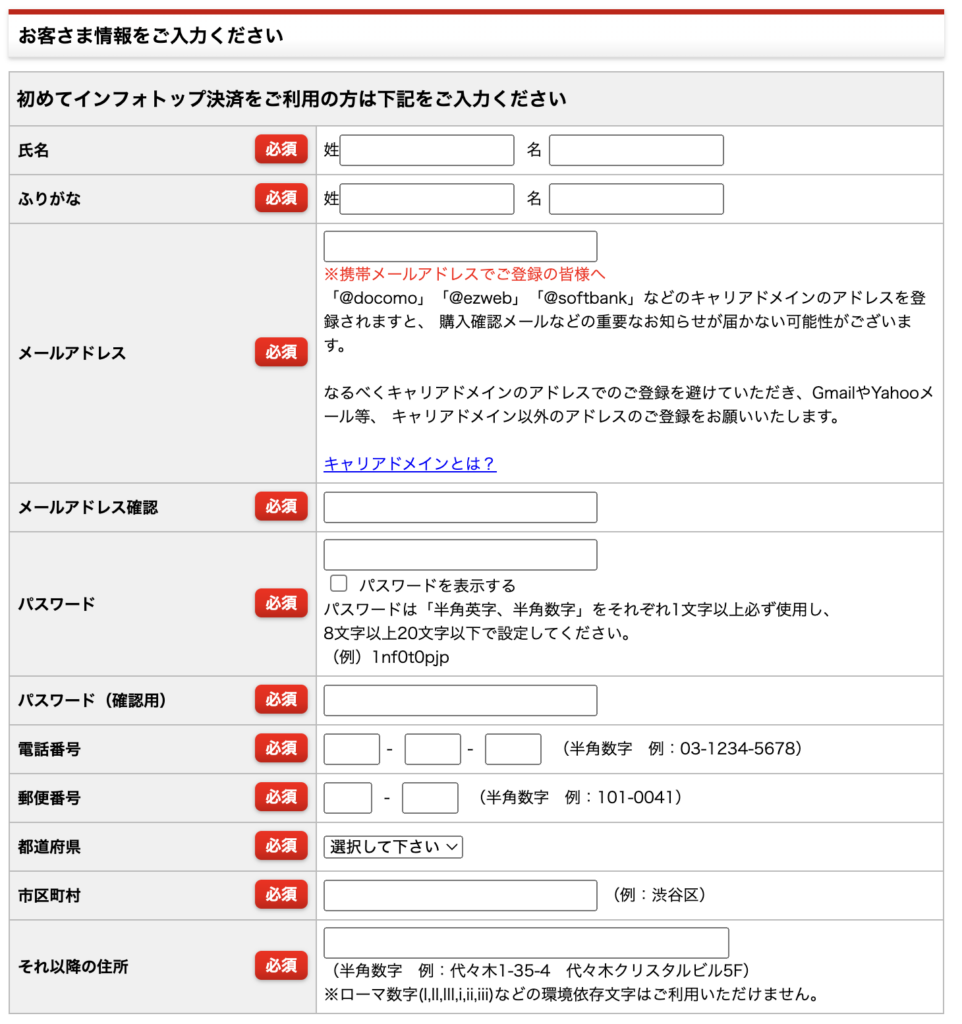
お客様情報を入力していきます。
メールアドレスとパスワードはログイン時に必要になるので、必ずメモしておきましょう。

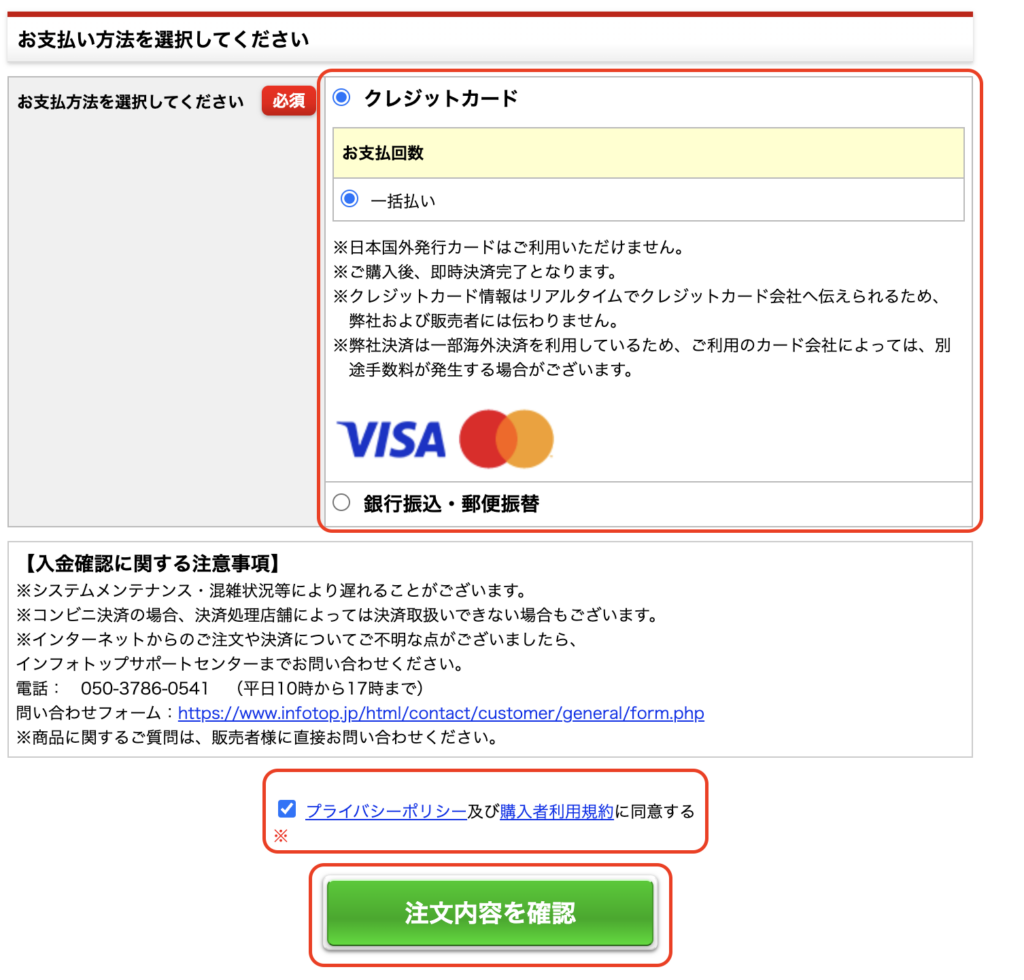
お支払い方法を選択し、「プライバシーポリシー及び購入者利用規約に同意する」にチェックを入れ、「注文内容を確認」をクリックし、注文内容を確認して注文を完了します。

テーマをダウンロードする
購入完了後、販売サイト「インフォトップ」にアクセスし、右上の「購入者ログイン」をクリック。

ログイン画面が表示されるので、購入時に設定したメールアドレスとパスワードでログインします。

ログイン後、「注文履歴・ダウンロード」をクリックし、「ダウンロード」ボタンをクリックすればダウンロード完了です。
WordPressにインストールする
早速購入・ダウンロードしたAFFINGERをブログに適用していきましょう!
画像はMacでの表示になっていますが、Windowsでも手順は同じです。
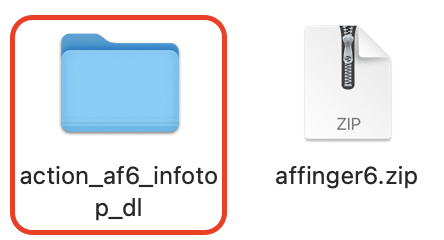
ダウンロードした「affinger6.zip」をダブルクリックします。

すると隣に「action_af6_infotop_dl」というフォルダが表示されるので、こちらをダブルクリック。

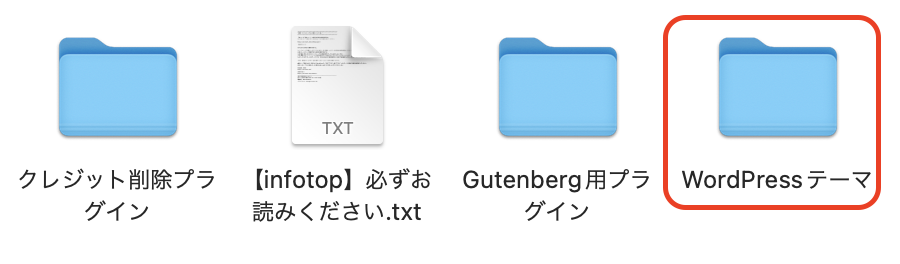
続いて「WordPressテーマ」をダブルクリック。

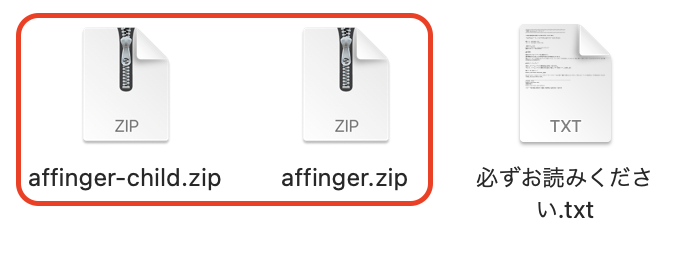
ここに表示される「affinger-child.zip」と「affinger.zip」の2つのファイルを使用していきます。

WordPressの管理画面にアクセスし、左側メニュー内「外観」「テーマ」をクリックし、テーマ画面上部の「新規追加」をクリック。

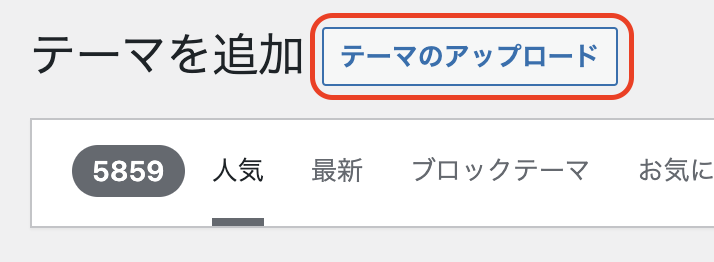
続いて「テーマのアップロード」をクリック。

「ファイルを選択」をクリックし、先程ダウンロード・確認した「affinger-child.zip」と「affinger.zip」の2つのファイルをそれぞれインストールしていきます。
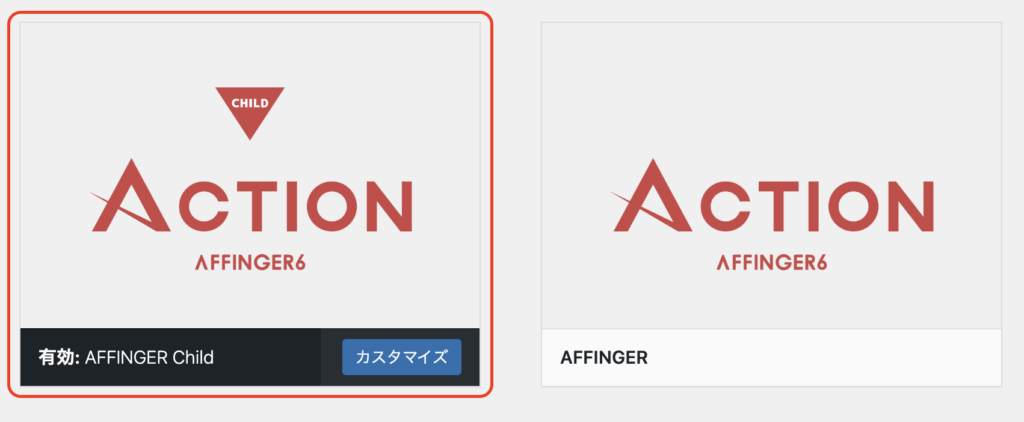
インストール後、「AFFINGER Child」と「AFFINGER」の2つのテーマが表示されるので、「AFFINGER Child」を選択し「有効化」をクリックして完了です!
必ずAFFINGER Childの方を有効化してください。

済ませておきたい初期設定
AFFINGERのインストール後にすぐ済ませておきたい一瞬で終わる設定があるので、こちらもちゃちゃっとやってしまいましょう!
必要プラグインのインストール
AFFINGERでブログを書く際に必須のプラグインがあるので、インストールしておきましょう。
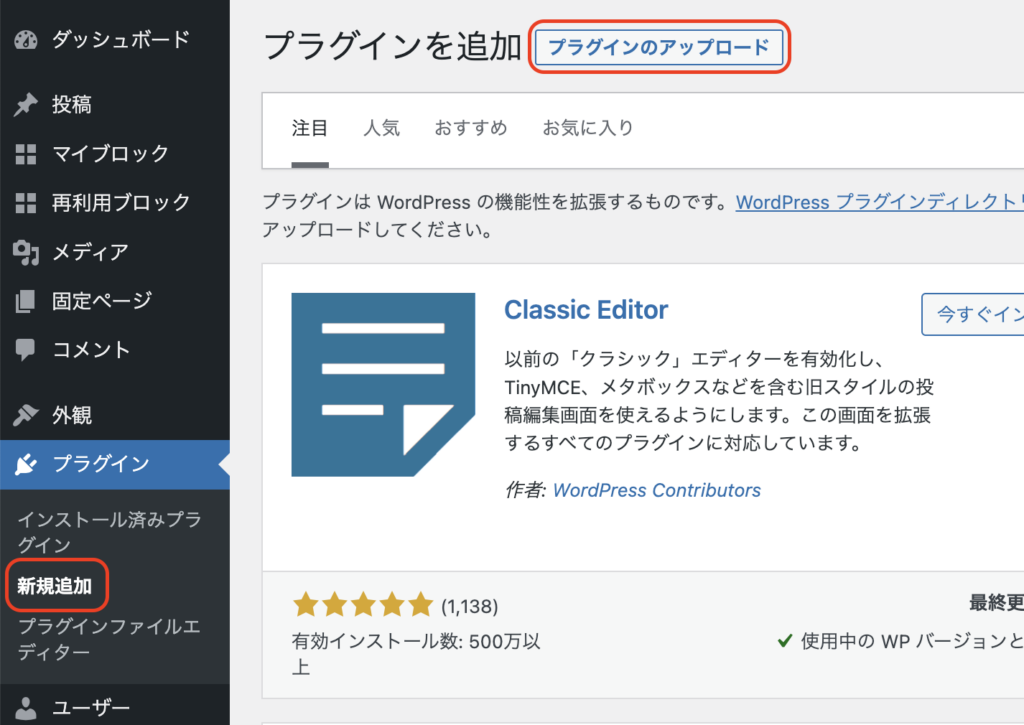
左メニュー「プラグイン」の「新規追加」より「プラグインのアップロード」をクリックします。

するとzipファイルをアップロードする画面が表示されるので、ここに「st-blocks.zip」をアップロードします。
「st-blocks.zip」はAFFINGERのフォルダの中の「Gutenberg用プラグイン」の中にあります。

初期値の保存
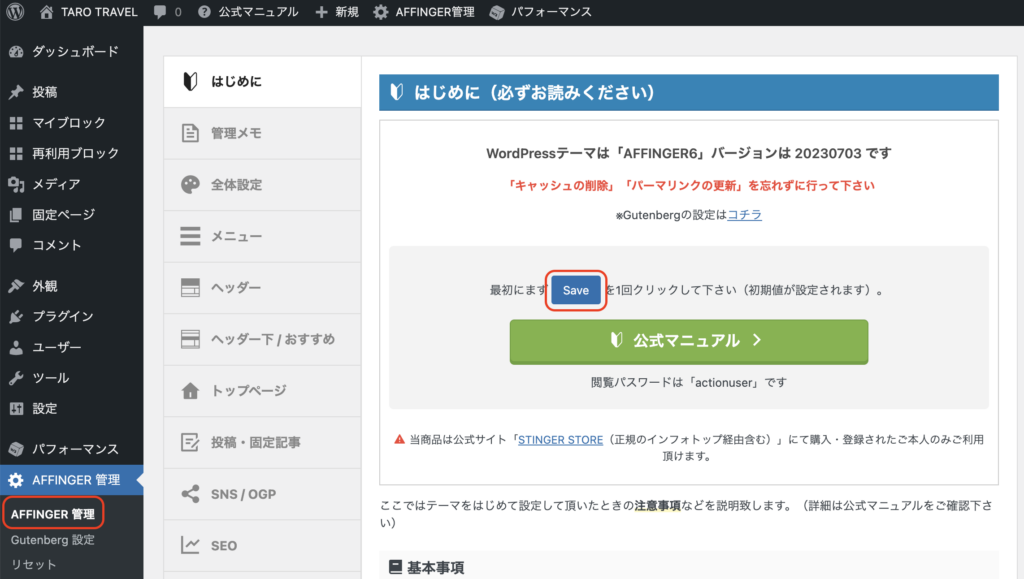
「AFFINGER管理」→「はじめに」にある「Save」をクリック。

パーマリンクの更新
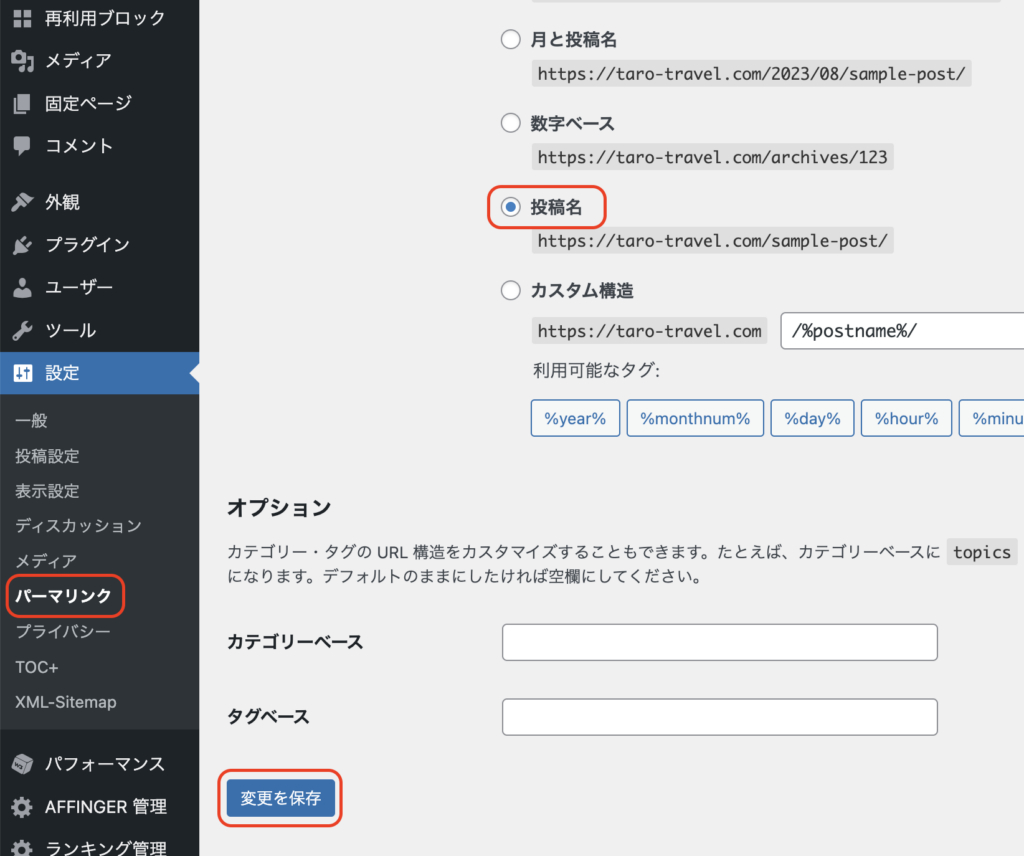
「設定」→「パーマリンク設定」で「投稿名」を選択し、「変更を保存」をクリック。

お疲れ様でした!これでブログの見た目もガラッと変わったと思います。
ここからはさらに自分好みのデザインにしていきたいですよね。とはいえ設定項目が多くてどこを触ればいいのか分からないはず。
次の記事ではどこを設定したらどの箇所を変更できるのかを画像付きで紹介します。
初めは設定項目が多くて戸惑うけど、コツコツとブログを書いているとどんどん慣れていくよ。



