
WordPressのインストールができたのはいいけど、何から手を付ければいいんだろう?
実際にブログを書き始める前に、最低限設定しておいた方がいい項目があるんだ。
まずはこれだけ設定しておこう。

まだWordPressブログの開設が済んでいない方はこちらからどうぞ。
パーマリンクの設定
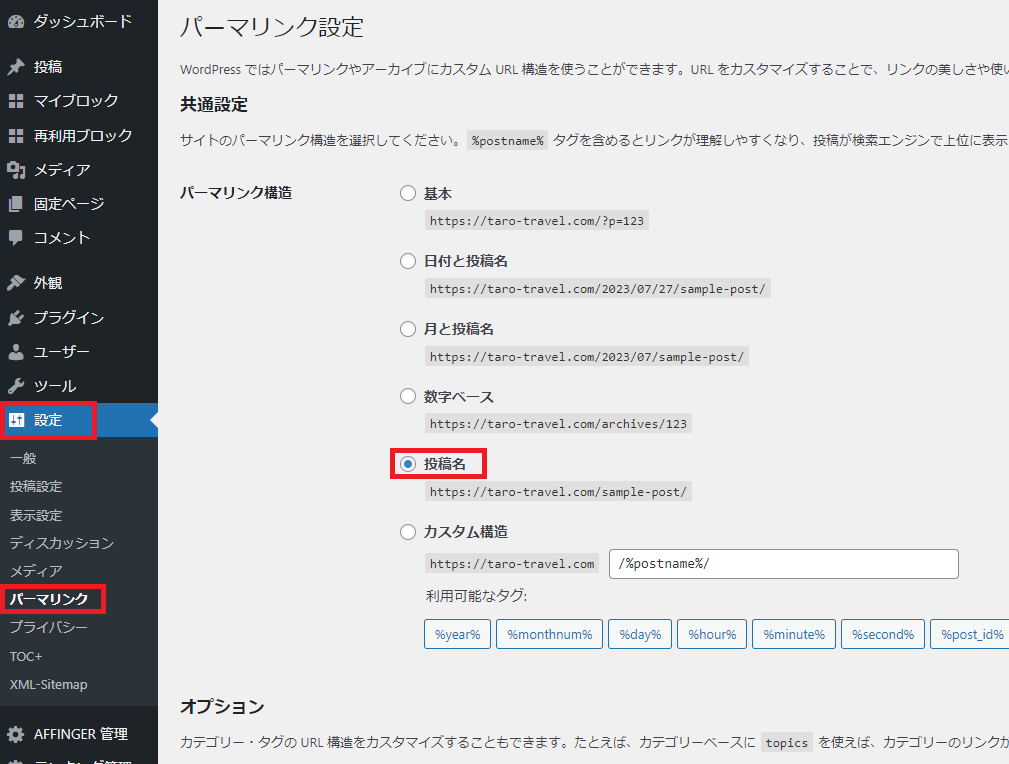
まずはパーマリンクの設定から。
これを設定しておくことで、各記事のURLを自由に設定することができるようになり、SEOにおいてもメリットがあります。
左メニュー内「設定」の中の「パーマリンク」をクリックし、「投稿名」を選択、「変更を保存」をクリックして設定を保存します。

パーマリンクの設定後は、このように記事のパーマリンクを変更することができます。
記事の編集画面にて、右側編集エリアの「投稿」タブにある「URL」部分をクリックすると、パーマリンクの変更ができます。

テーマのインストール

続いてブログの見た目を整えていきます。
WordPressでは、テーマという機能を使うことで、難しい知識無しでキレイなブログを作ることが可能。
テーマを活用するとこんなメリットがあります。
- デザインを自分好みに、かつ簡単にカスタマイズ可能。
- デザインがキレイになって、読みやすい。
- 検索エンジンの表示もバッチリ。アクセスがグンとアップする可能性もある。
- 文章の飾り付けや吹き出しも追加できる。
ただテーマは無料と有料があるのですが、まずは無料のテーマから、と思ったあなた。
ここで注意したいのが、
後で無料テーマから有料テーマに変えるのはとても大変。。
ということです。
最悪の場合、ブログを作り直しなんてことも。。
でも最初から有料なら迷う必要もないですよね。
そこで初心者におススメなのが、「AFFINGER6」というテーマ。

実際にこのブログも「AFFINGER6」を使ってデザインを用意しました。
こんなにキレイなブログが簡単に出来てビックリ。。

「AFFINGER6」の導入はたった10分ほどで済むし、デザインや特徴も公式サイトでチェックできるので、チェックしておきましょう。
「AFFINGER6」の購入の流れやかんたんなインストール方法はこちら
プラグイン追加
プラグインとは、WordPressをもっと簡単にしてくれる便利な機能のことです。
プラグインを活用すると、目次の作成やバックアップが簡単にできちゃうんだ。

実際にこのブログで使っているプラグインは以下の通り。
- Table of Contents Plus(見出しから自動で目次を作ってくれる)
- XML Sitemap Generator for Google(サイトマップの作成)
- BackWPup(バックアップの作成)
- W3 Total Cache(ページの高速化)
ただ、このブログは有料テーマの「AFFINGER6」を使っているので、必要最低限のプラグインで済んでます。らくちん。
プラグインの追加方法
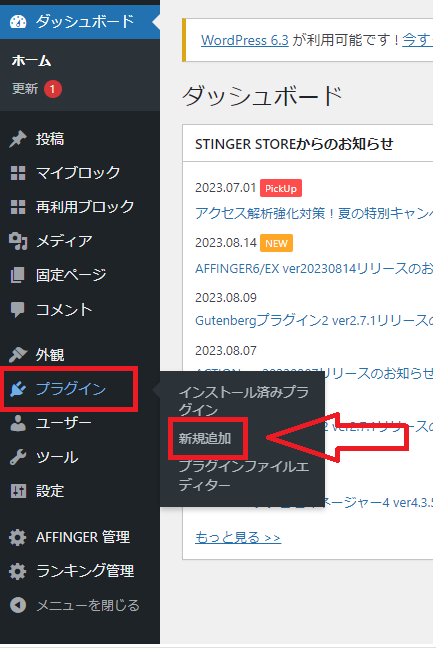
とっても簡単で、まずは管理画面左メニュー内「プラグイン」から「新規追加」をクリック。

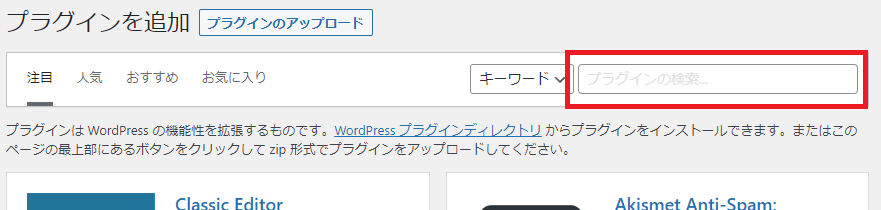
右上の「プラグインの検索」欄に追加したいプラグイン名を入力してEnter。

そしてインストールしたいプラグインの「今すぐインストール」→「有効化」とクリックすれば、追加完了です。

アナリティクスの設定
続いてアナリティクスを設定していきましょう。この設定をしておくと、「あなたのブログにどれだけアクセスがあったか」や「どの記事が一番読まれているか」といった分析ができるようになるため、ブログで稼いでいくには必須のツールです。
毎日少しずつ伸びていく数字がモチベーションになるね。

アナリティクスの公式サイトにアクセスし、「無料で利用する」をクリック。
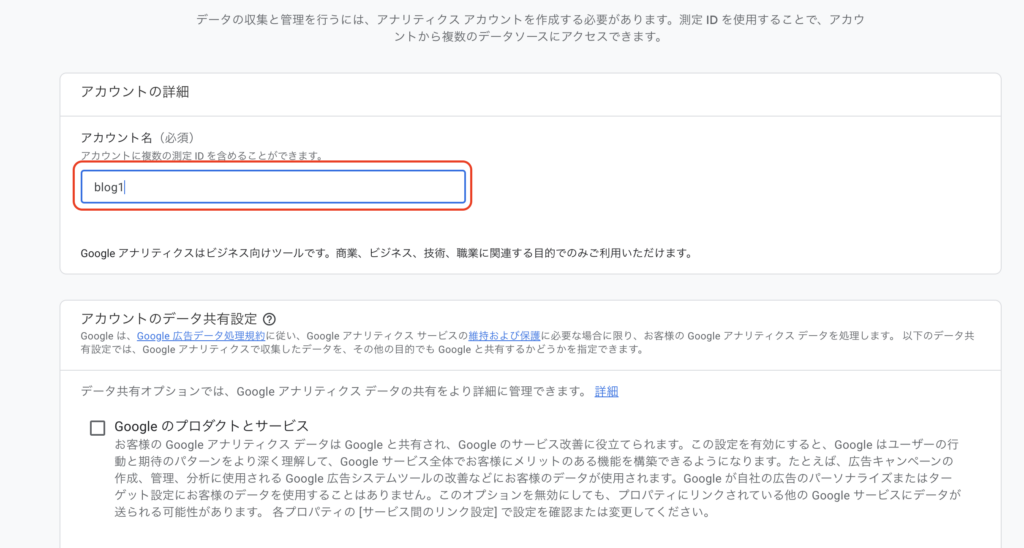
「アカウント名」を入力し、一番下の「次へ」をクリック。

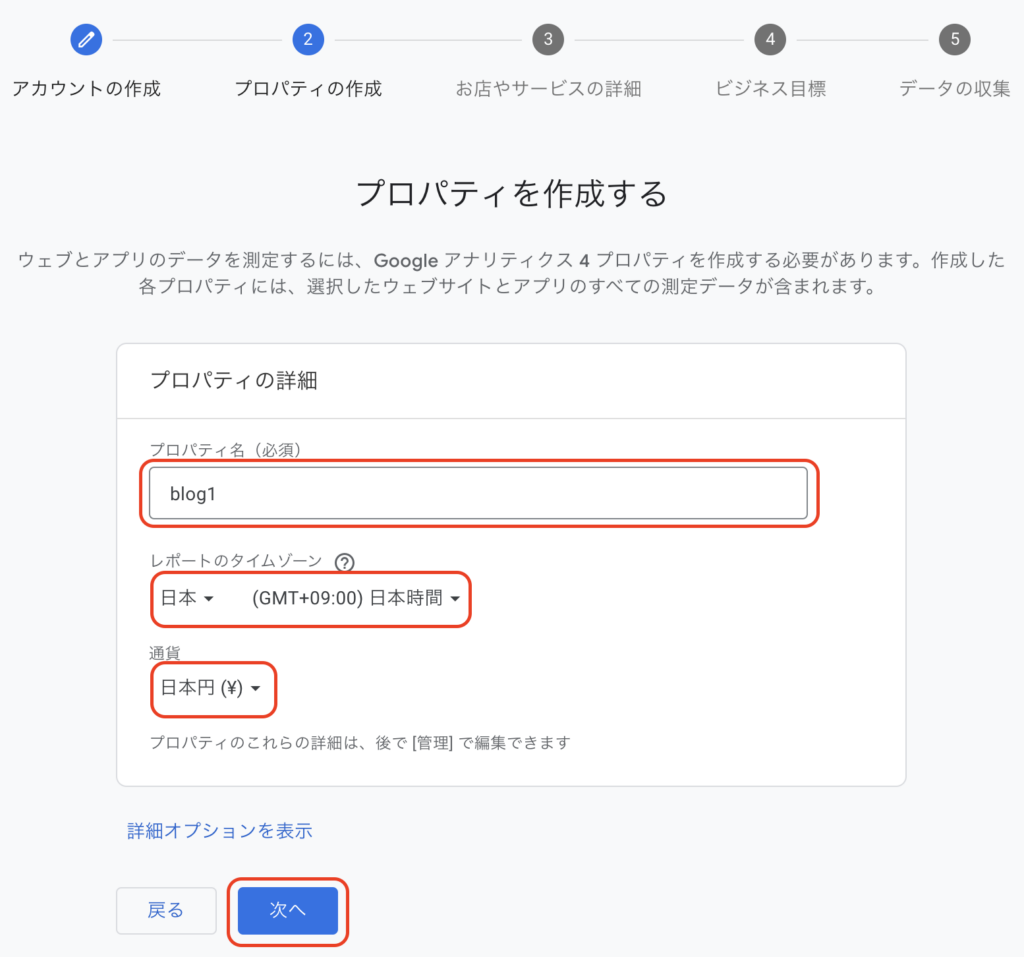
「プロパティ名」を入力し、「レポートのタイムゾーン」を日本、「通貨」を日本円に変更し、「次へ」をクリック。

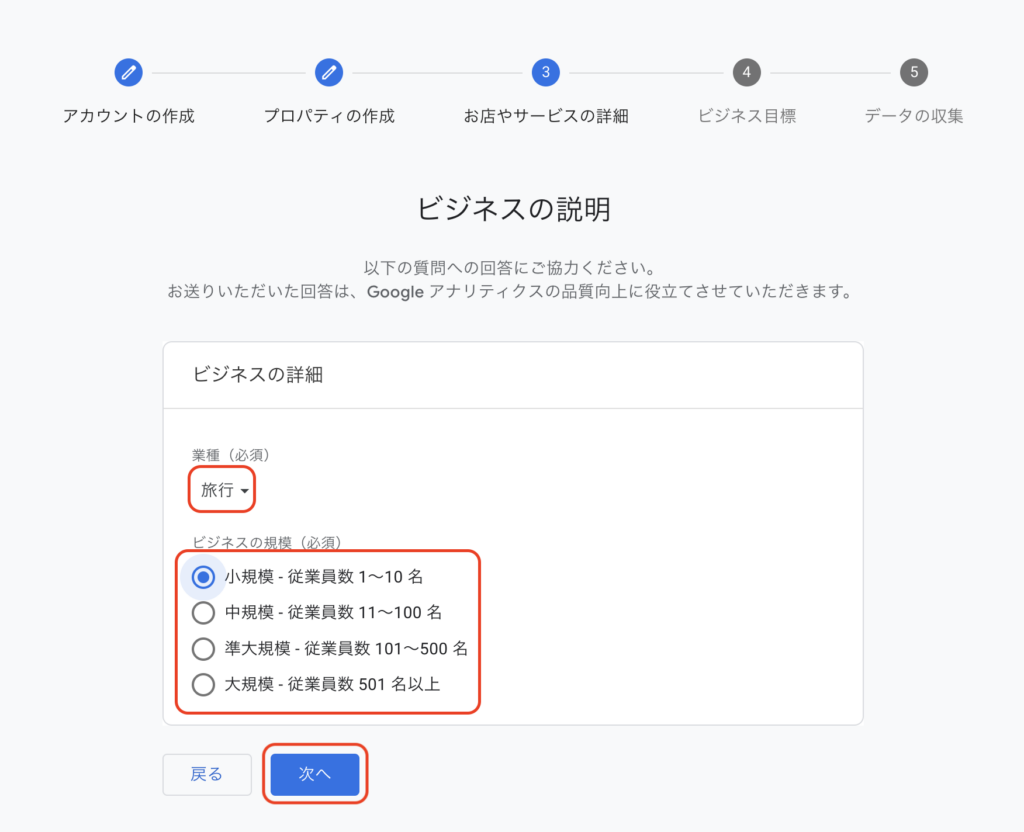
該当する「業種」と「ビジネスの規模」を選択肢、「次へ」をクリック。

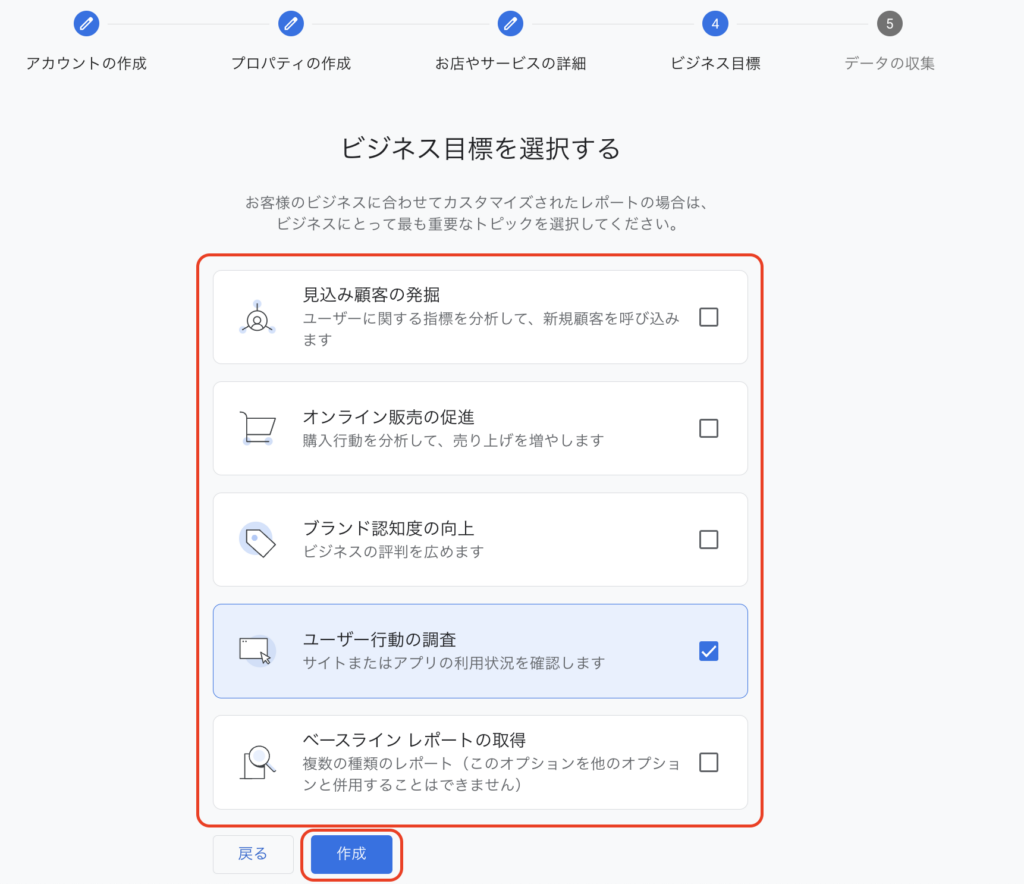
「ユーザー行動の調査」を選択し、「作成」をクリック。

利用規約が表示されるので、「日本」を選び内容を読んだ後、下のチェックを入れて「同意する」をクリック。

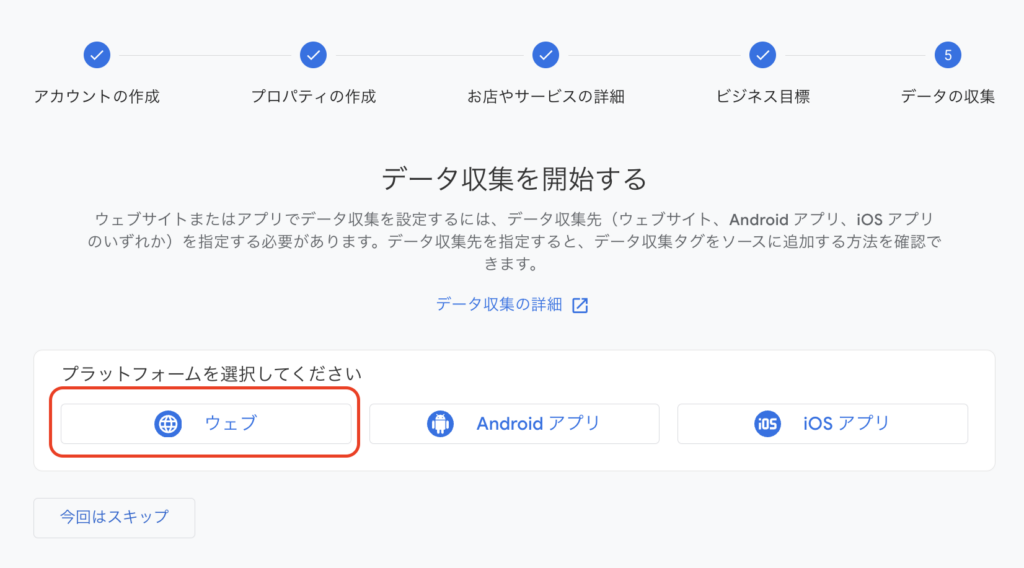
プラットフォームの選択画面が表示されるので、「ウェブ」をクリック。

「ウェブサイトのURL」にブログのURL、「ストリーム名」に任意の名前(ブログ名でOK)を入力し、「ストリームを作成」をクリック。

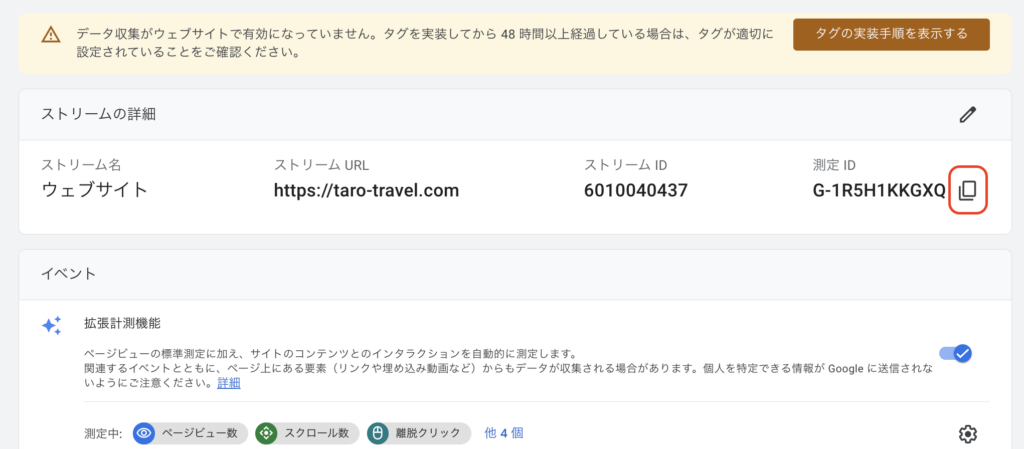
無事アナリティクスの設定が完了し、測定用のIDが発行されました。
「測定ID」横のボタンをクリックしてコピーします。

このコピーした測定IDをWordPressの管理画面にて設定することで、ブログと連携されて計測が可能になります。

WordPressの管理画面のどこに設定すればいいの?
設定する場所は使用しているテーマやプラグインによって異なるんだ。

ここでは「AFFINGER6」のテーマを購入した場合の設定方法を紹介します。
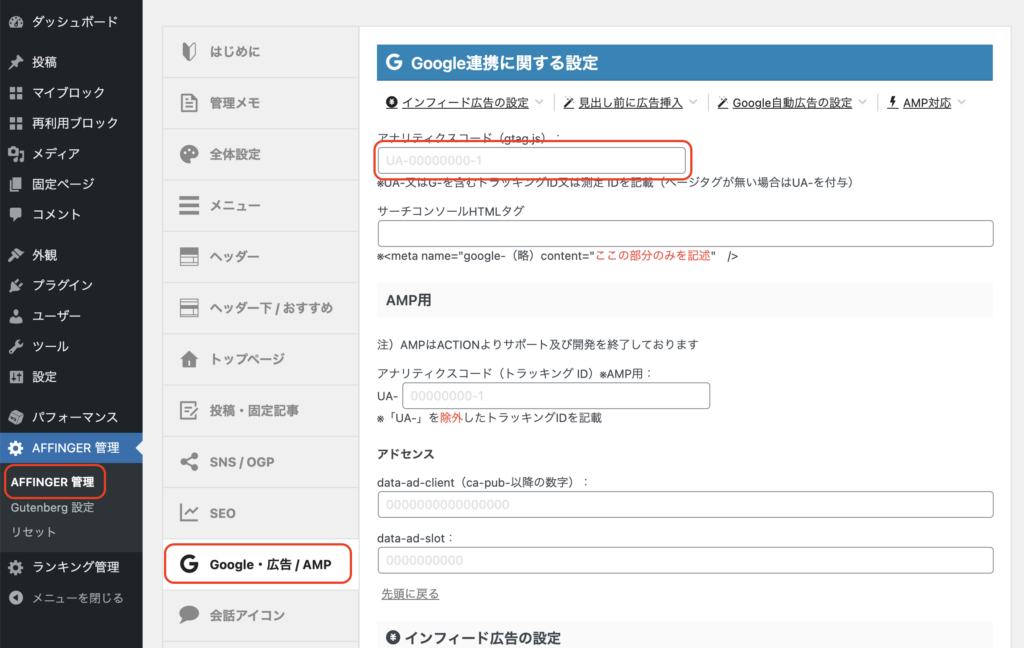
管理画面左メニュー内「AFFINGER管理」をクリックし、AFFINGERの設定画面に移動します。
「Google・広告/AMP」をクリックし、「アナリティクスコード」に先程コピーした「G-」から始まる文字列を入力し、保存します。

これで連携完了です!数分後にはアナリティクスのホーム画面にアクセス数等のデータが表示されるようになります。
サーチコンソールの設定
最後にサーチコンソールの設定を行いましょう。
この設定をしておくと、Googleの検索からどのキーワードで検索されてアクセスされたのか、またあるキーワード内の表示順位は何位かなどが見れるようになります。
こちらも設定は簡単なので一気にやってしまいましょう!
まずサーチコンソールの公式サイトにアクセスし、「今すぐ開始」をクリック。

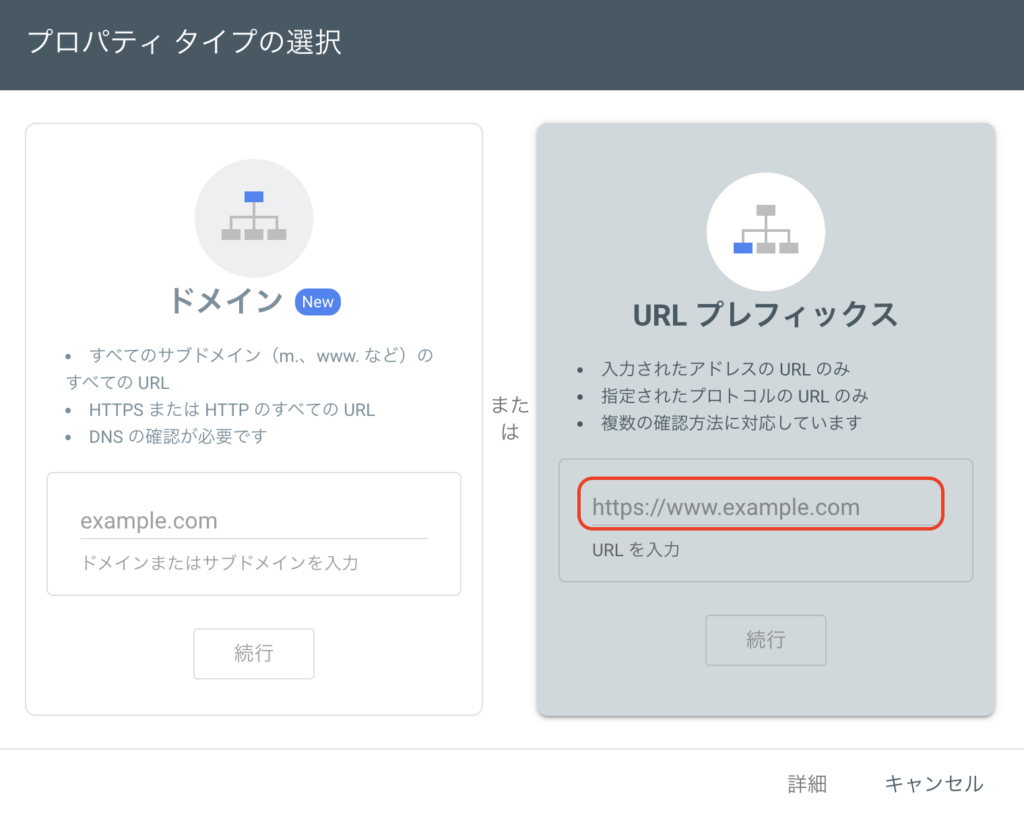
「URLプレフィックス」にブログのURLを入力し、「続行」をクリック。

「HTMLタグ」をクリックし、下記のような英文字の文字列が表示されたら、content="の次の部分をダブルクリックして選択状態にし、Ctrl+Cでコピーします。

このコピーした文字を例によってWordPressの管理画面で保存することで連携が完了するのですが、今回もAFFINGERのケースを紹介します。
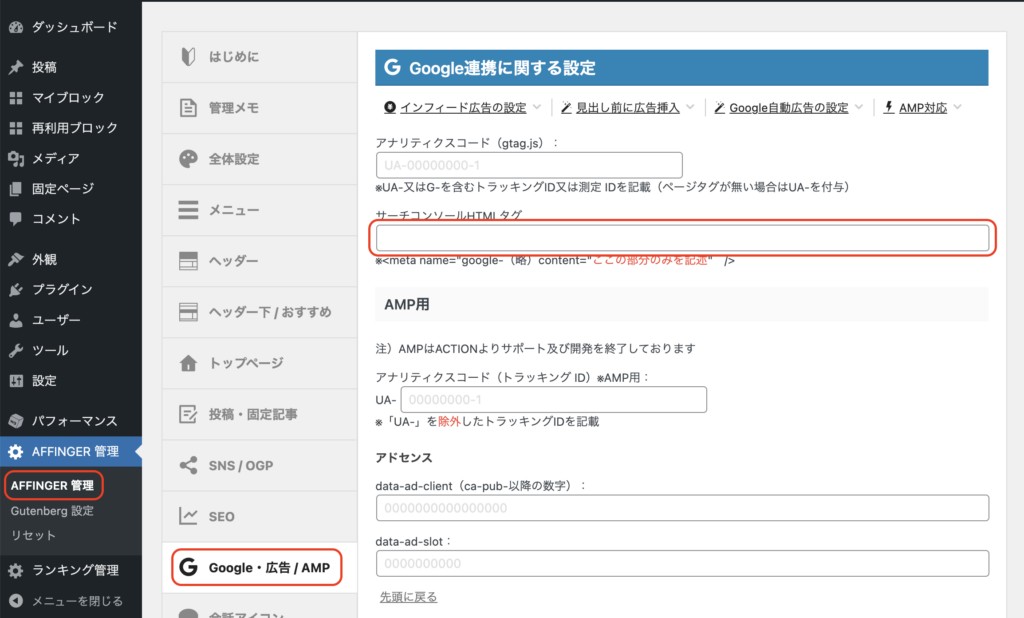
管理画面左メニュー内「AFFINGER管理」をクリックし、AFFINGERの設定画面に移動します。
「Google・広告/AMP」をクリックし、「サーチコンソールHTMLタグ」に先程コピーした文字列を入力し、保存します。

設定は以上です!難しかったですかね?これでブログで稼いでいく準備が整いました。
早速ブログ記事を書いてデビューを飾りましょう。
ここでAFFINGERを使っている方は、ブログを書く際の吹き出しや注意ポイントなどをこちらにまとめているのでぜひ参考にしてください。


